We increase the
of digital products
Use our experience to make your ideas work.
5.0 Clutch.co rating

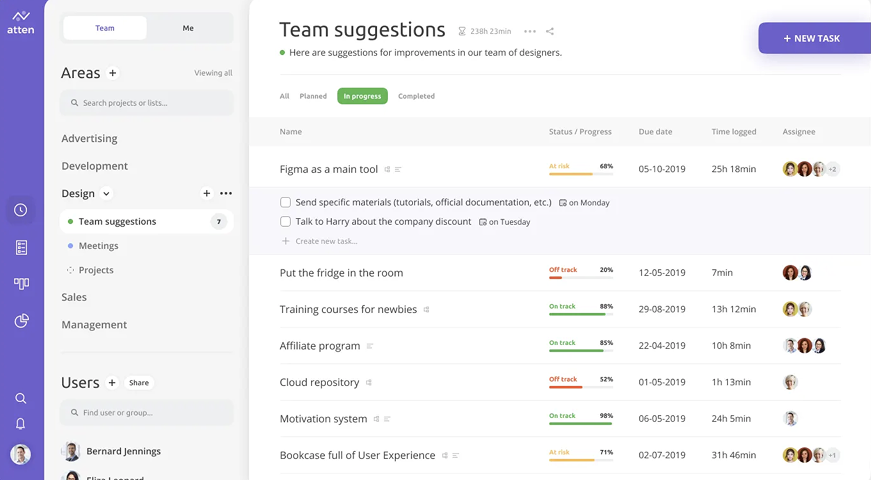
We design from the ground up
We transform ideas into user-friendly and usable digital products: mobile apps, websites, web apps etc. We lead our clients through the whole process of creating the product: analysis, strategy, research and tests, preparation of the wireframes and prototypes, user interface design and development.
- Strategy
- Process
- Mockups
- UI Design
Usability & E-commerce Audits
We will increase your website’s usability and conversion rate. We detect over 90% of errors, provide actionable recommendations, and help you create seamless user experiences – whether you run an online store or any digital platform.
UX Consulting
Gain strategic clarity for your digital product. Our UX consultations help you align user needs with business goals, offering expert audits, user research, and a clear roadmap for your project’s success.
Product Design (UX/UI)
Let’s build a product your users will love. Our Product Design (UX/UI) process is deeply user-centric, focusing on creating seamless, engaging, and aesthetically pleasing experiences that delight users and drive business growth.

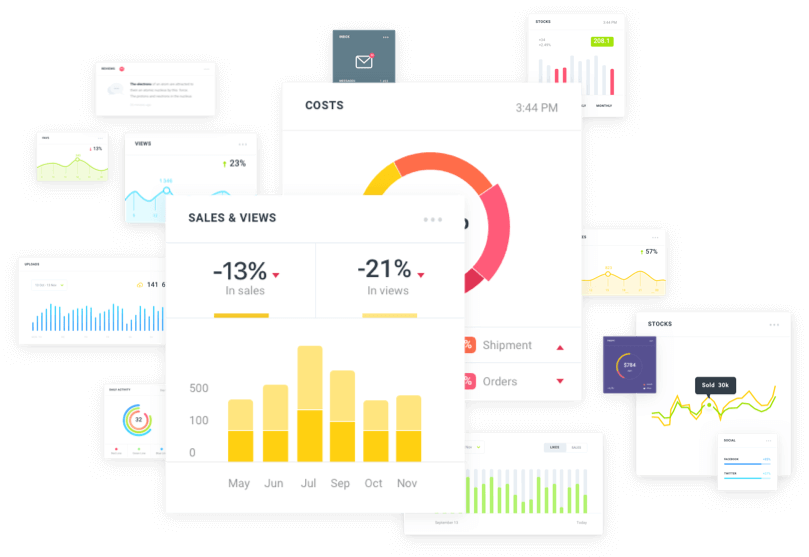
We simplify complex products
We detect problems in websites and apps. Then we recommend the steps to improve these products as well as present our concept for it. We help whether your project requires complete overhaul, optimization or simply a few tweaks.
UX optimization can contribute to income increase of up to 200%.
By improving UX we can help our clients to:
- increase conversion
- create attractive products
- simplify complex processes
- optimize digital products
- improve the customer experience
- test products
- increase sales
- make users more engaged
Testimonials
Reviews From Our Clients
Increased training sign-ups dramatically
Thanks to the cooperation with Overlap Studio, as many people signed up for training in the first month as before for six months, and now participants sign up for my training even six months in advance.
Iga Mościchowska, Witflow
Thorough UX audit report
The UX audit was carried out very carefully and on time. It resulted in a detailed report, clearly indicating the areas that needed to be improved, both in the UX and technical layers.
Piotrk Słomianny, MPWiK
Blog rebuild boosted visitors
Using Overlap Studio’s recommendation, we have rebuilt our blog. Since then, we have seen a significant increase in the number of unique visitors and page views.
Edyta Kusińska, Madame Edith
Customer interviews improved product
Overlap Studio conducted a field study by conducting in-depth interviews with our key customers. Based on their conclusions, we changed the product and directed it in the right direction.
Piotr Sadowski, Startquestion
Let’s work together
Every great project starts with a conversation
A no-obligation chat is the best first step towards success.
Overlap Studio Sp. z o.o.
ul. Niedzwiedzia 29b
02-737 Warszawa
Poland
ul. Niedzwiedzia 29b
02-737 Warszawa
Poland
VAT ID: 521 382 87 54
KRS: 0000733237
KRS: 0000733237
Copyright © 2015 – 2025 Overlap Studio. All rights reserved.